少し時間が出来たので最近流行り?のLaravelをやってみました。
LaravelはもとよりPHPをそもそもあまり知らないので
どんなもんかな~って思って見てみただけなのですが
これは、好き・・だけではなかなか極めるのは大変そう。と思いました。
とりあえず、
・環境構築
・初期表示
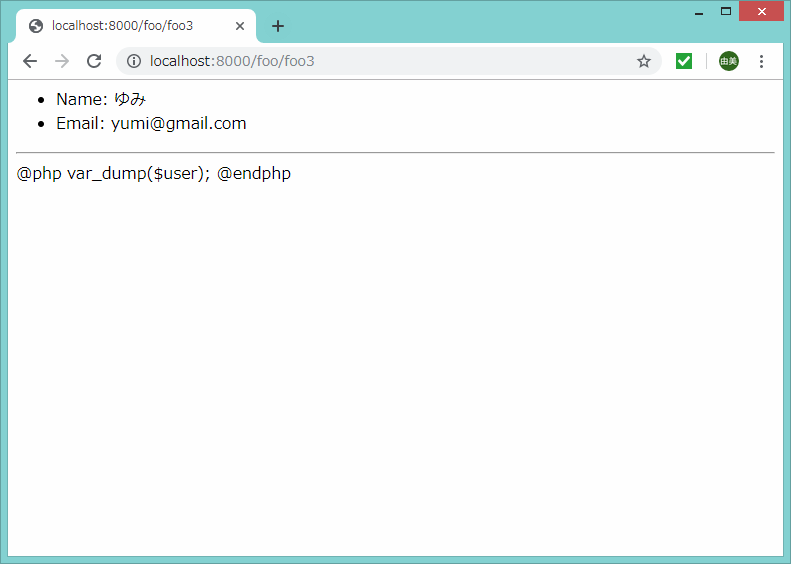
・MySQLに繋いで表示
まで。上の2つ目の名前やメールアドレスはmysqlのテーブルから取得したものです。
環境構築
環境構築は、下の2つをインストールするだけなので確かに楽です。
参考サイト
http://tech-blog.rakus.co.jp/entry/2017/11/16/110742

・XAMPPのインストール
・Composerのインストール
XAMPPはPHPを動かすためのものが詰まっています。
実際の業務システムではこれじゃないよね・・って思うけど
一式詰まっているので便利です。ローカルでやる分にはOKと思います。
※私の環境には既にXAMPPが入っているのでここはスキップしました。
Composerのインストール
Composerのインストールが終わるとコマンドをたたくだけでプロジェクト一式が作成されました。
プロジェクト作成
プロジェクトの作成コマンド
laravel new hellolaravel
と、するとプロジェクトが作成されたけど色々エラーになって動きませんでした。
このコマンドでは上手くいかず
サーバー起動すると
failed to open stream: No such file or directory in /Users/XXXX/Desktop/laravelapp/artisan on line 18
Fatal error: require(): Failed opening required ‘/Users/XXXX/Desktop/laravelapp/vendor/autoload.php’ (include_path=’.:’) in /Users/XXXX/Desktop/laravelapp/artisan on line 18
このようなエラーメッセージが表示されました。
参考サイト:https://teratail.com/questions/141714
Composerをインストールしているのになぜ?と思ってやりなおし。
プロジェクト作成2
下記コマンドを実行
なんとか成功したみたいです。
サービス開始
もう1つコマンドプロンプトを起動して
php artisan serve

サービス終了
サービス開始したコマンドプロンプトにて「Ctrl + C」でサービス終了しました。
つまり「http://localhost:8000/」としても何も表示されなくなりました。
MySQLとの接続
MySQLとの接続は、設定ファイルがあるのでそれで出来るようでした。
プロジェクト直下に「.env」ファイルが作成されるのでそのファイルと
configの下にあるdatabase.phpの設定を変更すれば、接続情報の編集が簡単にできました。
最初、「.env」がないない!って思って焦りました。
そもそも何故設定ファイルが2つも必要なのか・・configの下にあるdatabase.phpだけで良いのに。
最初から、sqlite、pgsql、sqlsrv等にも対応した設定ファイルなので
その時々に応じて簡単にDB接続先は変更できそうでした。
画面まわり
制御
app\Http\routes.phpで色々制御しました。
コントローラ
routes.php→XXXController.php
表示(ビュー)
resources\views\XXXの下のファイル実行等
最後に
JAVA開発と違ってコマンドプロンプトとメモ帳だけでWEBが出来てしまうので
とにかく軽い!って思いました。
ルールや記述手法などが全く異なるため、かなり違和感あるし
専門用語も今まで聞いたことのないものもあるため、とっかかりとしては結構厳しいものがあるけど
さくっと動くのでわかりやすいのかなとも思いました。
認証系や一覧のページング等もフレームワークで用意されているようで
デザインもしっかりしたものがあれば、デザインチームとロジックチームで
分散できるのか・・とも思いました。
とりあえずこれに時間を割いても・・と、思うのでここまでにします。
丁寧に解説してくださっているサイトが沢山あって非常にやりやすかったです。

ここまでやって中断しました。


コメント